オンラインビジネスの世界で成功を収めるためには、魅力的で効果的なランディングページが不可欠です。しかし、「どうすれば成果を上げるランディングページを作成できるのか?」と悩んでいる方も多いのではないでしょうか。このガイドでは、成果を引き出すためのポイントをわかりやすく解説します。
この記事は、次のような方におすすめです。
- ランディングページの重要性について理解を深めたい。
- どのような要素が効果的なランディングページを構成するのか知りたい。
- 実際にランディングページを作成してみたいが、具体的な手順がわからない。
ランディングページは、訪問者を顧客に変える重要な役割を果たします。しかし、ただ美しいデザインを施すだけでは、思うような成果には結びつきません。本記事では、訪問者の心をつかむための具体的なテクニックや、改善のためのポイントをご紹介します。さあ、一緒に効果的なランディングページ作成の旅に出かけましょう!
成果向上ランディングページ作成の基本
ランディングページ(LP)は、Webマーケティングにおいて非常に重要な役割を果たす要素です。特に、訪問者が特定のアクションを起こすことを目的としたページであり、その設計次第で成果を大きく左右します。ここでは、ランディングページの基本的な概念や、その重要性、役割について解説します。
ランディングページとは?
ランディングページ(LP)とは、インターネット上で特定の目的を持つページのことを指します。広告や検索結果、SNSなどから訪問者がクリックしてたどり着くページであり、その目的は多岐にわたります。主に製品の購入、サービスの申し込み、情報提供のダウンロードなど、ユーザーに対して明確なアクションを促すことが主な目的です。
ランディングページは、通常、単一の目標を持っているため、余計な情報やリンクが排除されており、ユーザーに対して直感的に行動を促す設計がされています。例えば、コンバージョンを高めるために、製品紹介やプロモーションの詳細が整理されており、訪問者は迷うことなく次のステップを踏むことができます。
LPの重要性と役割
ランディングページは、デジタルマーケティングの戦略において非常に重要な役割を担います。その主な理由は以下の通りです。
- ターゲットに向けた専用設計: ランディングページは、広告キャンペーンや検索結果に基づき、ターゲットに向けたコンテンツが絞られています。これにより、訪問者が求めている情報を即座に提供し、効果的なコンバージョンを実現します。
- コンバージョンの最適化: LPは、訪問者が一連のアクション(例えば、製品購入、会員登録、資料請求など)を行うことを目的としているため、ユーザーインターフェースやデザイン、コンテンツが最適化されています。目標達成に必要なステップを分かりやすく提示することで、成約率を高める効果があります。
- 成果の測定: ランディングページは、成果を測定するための重要な指標となります。広告効果やマーケティング活動の効果を測定する際、LPのコンバージョン率やアクションをトラッキングすることで、どの部分に改善が必要かを見つけることができます。
ランディングページはそのシンプルで効果的な設計により、マーケティング活動における重要な役割を果たし、最終的なビジネス成果を向上させるための鍵となります。
成果向上ランディングページ作成のステップ
ランディングページ(LP)を効果的に作成するためには、いくつかの重要なステップを踏む必要があります。以下に、ランディングページ作成の基本的なステップを解説します。
目的の明確化
ランディングページ作成の最初のステップは、目的を明確にすることです。ページを作成する目的が曖昧であると、訪問者が何をするべきか、どのアクションを取るべきかが分かりにくくなり、コンバージョン率が低くなってしまいます。目的がはっきりしていれば、その目的に向けてデザインやコンテンツを最適化することができます。
例えば、製品の購入を促進したい場合、製品紹介や購買の手順に焦点を当てたコンテンツにします。あるいは、サービスの申し込みを目的としている場合、申し込みフォームや特典情報を目立たせることが重要です。目標が定まったら、その目標を達成するための戦略を立てることができます。
ターゲットオーディエンスの設定
次に、ターゲットオーディエンスを明確に設定することが必要です。ターゲットオーディエンスを明確に定めることで、訪問者に最も響くメッセージやデザインを選択でき、ページの効果を最大化できます。年齢、性別、職業、関心事など、ターゲットとなる顧客の特徴をしっかりと把握して、ページに必要な要素を設計します。
たとえば、若年層向けの商品やサービスの場合、トレンド感のあるデザインや、SNSとの連携を強化することが有効です。一方で、企業向けの高額な商品であれば、信頼性を高めるための実績や証拠を掲載することが重要になります。ターゲットに合わせたメッセージやビジュアルを選択することで、訪問者がより強く共感しやすくなります。
コンテンツの設計
最後に、コンテンツの設計です。ランディングページのコンテンツは、目的を達成するために非常に重要です。明確で簡潔なコピーや、訪問者が行動を起こしたくなるような強力なCTA(Call to Action)を配置することが必要です。
コンテンツの設計では、以下のポイントに注意しましょう:
- 視覚的に分かりやすい構成: 目立つ位置にCTAボタンを配置し、簡単に行動に移せるようにします。
- 説得力のあるメッセージ: 訪問者がアクションを起こしたくなるようなコピーを用意します。例えば、「今すぐ無料トライアルを申し込む」や「限定特典をゲット」などのフレーズを使うと効果的です。
- 信頼性を高める要素: 顧客のレビューや実績を示すことで、信頼感を醸成します。
これらを組み合わせることで、ターゲットオーディエンスが行動を起こしやすくなり、ランディングページの成果が向上します。
成果向上ランディングページ作成における具体的なポイント
ランディングページの成果を最大化するためには、いくつかの具体的な要素を意識して作成することが重要です。以下に、成果向上のための具体的なポイントを解説します。
魅力的なヘッドラインの作成
ランディングページに訪れたユーザーが最初に目にするのがヘッドラインです。ヘッドラインは、訪問者にページをさらに読み進めてもらうための最初の関門であり、非常に重要な役割を果たします。
魅力的なヘッドラインを作成するには、次のポイントに注意しましょう:
- 訪問者の問題解決に焦点を当てる: ヘッドラインでは、訪問者が抱える問題やニーズに共感し、それに対する解決策を提示します。例えば、「あなたのビジネスを成長させるための最適なツール」など。
- 簡潔でインパクトのある言葉を使う: ヘッドラインは短く、強いインパクトを持つ言葉で表現することが効果的です。
- メリットを明確に示す: 訪問者にとって何が得られるのかを明確に伝えます。「今すぐ申し込むことで特典がもらえる」といった具体的な利点を伝えましょう。
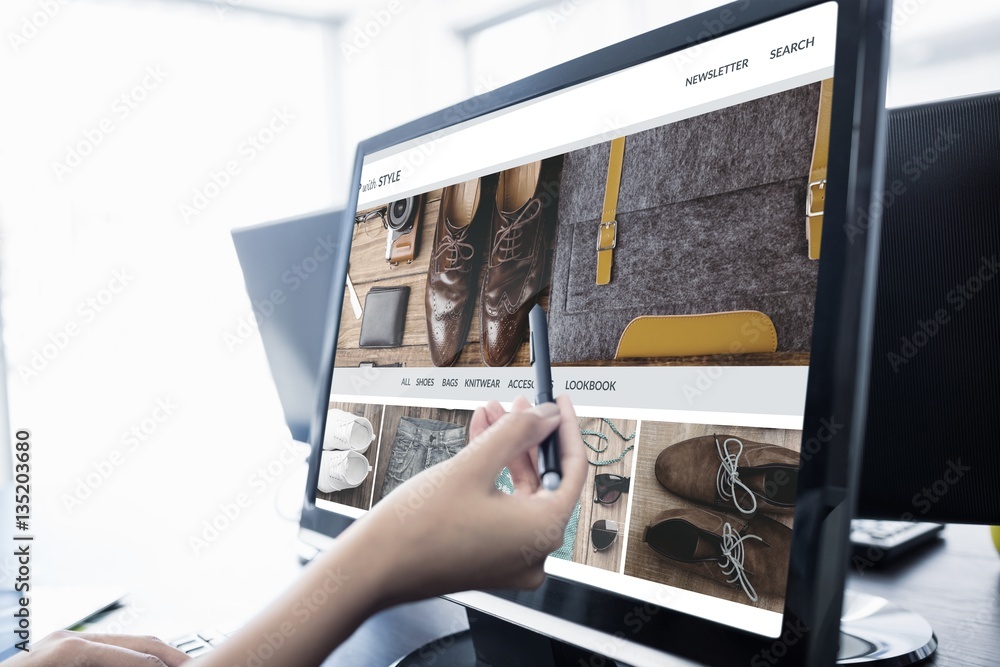
ビジュアル要素の活用
ランディングページのビジュアル要素は、訪問者に強い印象を与え、ページの内容を補完する重要な要素です。適切なビジュアル要素を使用することで、ページの効果を大きく向上させることができます。
ビジュアル要素の活用において注意すべきポイントは次の通りです:
- 視覚的に魅力的な画像や動画を使用する: 製品やサービスを紹介する画像、またはその使用例を示す動画を挿入することで、訪問者の関心を引きます。
- ブランドの一貫性を保つ: 色やフォント、デザインを一貫性を持たせて使用することで、ブランドの印象を強化します。
- ユーザーの行動を誘導する: ビジュアルは訪問者を行動に促すためのものであることを忘れず、CTAボタンへの誘導を強化します。
明確なコール・トゥ・アクション(CTA)
ランディングページの目的は、訪問者に何らかの行動を起こさせることです。そのためには、明確なコール・トゥ・アクション(CTA)を設置することが必要です。CTAは訪問者に対して次に取るべき行動を示すもので、ページ上で最も目立つ部分に配置します。
効果的なCTAを作成するためには、次のポイントに注意しましょう:
アクション後の利益を強調する: CTAの文言に、アクションを取ることで得られる利点を盛り込むと効果的です。例えば、「今すぐ申し込むと50%オフ!」といった具体的な特典を伝えることが効果を高めます。
具体的で分かりやすいアクションを提示する: 「今すぐ申し込む」「無料トライアルを始める」といった具体的な行動を促すフレーズを使用します。
CTAの位置とサイズに配慮する: CTAはページの目立つ場所に配置し、訪問者がすぐに行動に移せるようにします。ボタンのサイズや色も、視覚的に目立つようにデザインします。
成果向上ランディングページ作成でのCV獲得率向上のためのステップ
ランディングページを作成した後は、そのページがどれだけ効果的に成果(コンバージョン)を上げているかを評価し、最適化する必要があります。CV(コンバージョン)獲得率を向上させるためには、以下のステップを踏んで改善を行うことが重要です。
A/Bテストの実施
A/Bテストは、ランディングページの異なるバージョンを比較することで、どのデザインやコンテンツが最も効果的かを検証する手法です。これにより、訪問者の反応を見て最適なバージョンを選び、CV獲得率を向上させることができます。
A/Bテストを実施する際のポイントは以下の通りです:
- テストの目的を明確にする: どの要素をテストするのか(例:CTAボタンの色、ヘッドライン、画像など)を明確にし、その効果を測定します。
- 変更を1つに絞る: 効果的なテストを行うためには、変更する要素を1つに絞り、その影響を正確に測定します。
- 十分なサンプル数を集める: 結果が統計的に有意であるためには、一定の訪問者数が必要です。適切なサンプル数を集めることが大切です。
- 結果を分析して改善策を決定する: テスト結果に基づいて、最も効果的な要素をランディングページに反映させ、さらに改善を重ねます。
ユーザビリティの向上
ランディングページのユーザビリティが高ければ、訪問者はストレスなく情報を得られ、最終的に行動を起こしやすくなります。ページを使いやすくすることで、CV獲得率を向上させることができます。
ユーザビリティ向上のためのポイントは次の通りです:
- 直感的なナビゲーション: 訪問者がページ内を簡単に移動できるよう、シンプルで直感的なナビゲーションを提供します。必要な情報に迅速にアクセスできるようにしましょう。
- ページの読み込み速度を改善: ページの読み込み速度が遅いと、訪問者が離脱してしまいます。読み込み速度を向上させるために、画像の最適化や不要なスクリプトの削除を行います。
- モバイルフレンドリーなデザイン: スマートフォンやタブレットなど、さまざまなデバイスに対応できるように、レスポンシブデザインを採用し、モバイルユーザーにも快適な閲覧体験を提供します。
フォームの最適化
コンバージョンを達成するためには、フォームの入力が非常に重要です。長くて面倒なフォームは、訪問者が離脱する原因となります。フォームを最適化して、入力を簡単にし、CV獲得率を向上させましょう。
フォーム最適化のためのポイントは次の通りです:
- 入力項目を最小限にする: 必要な情報だけを入力してもらうようにし、フォームの長さを短縮します。訪問者が入力にかかる時間を最小限に抑えることが大切です。
- フィールドのプレースホルダーを活用する: 各入力フィールドに、どの情報を入力すべきかを示すプレースホルダーを設定し、入力を簡単にします。
- エラーメッセージを明確にする: 入力に誤りがあった場合、エラーメッセージは明確で親切に表示し、訪問者がすぐに修正できるようにします。
- 送信ボタンの目立たせ方: フォームの送信ボタンは、ページ内で目立つようにデザインします。また、クリックすることへの心理的障壁を減らすために、ボタンの文言を親しみやすく、行動を促すものにします。
これらのステップを実施することで、ランディングページのCV獲得率を効果的に向上させることができます。継続的に改善を行い、訪問者にとって魅力的かつ使いやすいページを提供することが重要です。
成果向上ランディングページ作成におけるよくある失敗例
ランディングページを作成する際には、さまざまな要素に注意を払う必要があります。ここでは、成果向上を妨げる可能性のあるよくある失敗例とその改善方法について説明します。
情報過多による混乱
多くのランディングページで見られる失敗の一つは、情報が過剰に詰め込まれ、訪問者を混乱させることです。必要以上に多くの情報やオプションを提供すると、訪問者は何をすべきか分からず、最終的にコンバージョンを逃してしまいます。
改善策:
- 焦点を絞る: 重要なメッセージや価値提案に焦点を絞り、訪問者が直感的に理解できるようにします。
- シンプルなデザイン: 必要最低限の情報に絞り、要点を簡潔に伝えるデザインにします。余分な情報は削除し、視覚的なノイズを減らします。
- 段階的な情報提供: 長いページの場合は、情報を段階的に提供し、ユーザーが必要な時に詳細にアクセスできるようにします(例:折りたたみ式メニューや「もっと見る」ボタン)。
不明瞭なメッセージ
訪問者にとって何を伝えたいのか、明確でないメッセージがランディングページに掲載されていると、反応が薄くなります。価値提案やCTA(Call to Action)がぼんやりしていると、ユーザーは何をすべきかを理解できず、コンバージョンには繋がりません。
改善策:
- 一貫したメッセージ: ヘッドラインからCTAボタンまで、ページ全体でメッセージを一貫させます。価値提案が明確で、訪問者にとって魅力的であることを確認します。
- 具体的なCTAの使用: 「今すぐ申し込む」「詳細を見る」「無料で試す」など、行動を促す具体的な言葉を使用し、訪問者に次に取るべき行動を明確に伝えます。
- 訪問者のニーズに合わせた言葉: ターゲットオーディエンスに響く言葉を使い、彼らが求めている解決策を示します。
モバイル対応の欠如
現在では、モバイル端末からのアクセスが主流となっており、モバイル対応が欠けているランディングページは大きな失敗です。ページがモバイルでうまく表示されないと、ユーザーは離脱してしまう可能性が高くなります。
改善策:
- レスポンシブデザインの採用: ランディングページをレスポンシブデザインにし、どのデバイスでも適切に表示されるようにします。これにより、モバイルユーザーにも快適な体験を提供できます。
- 簡単なナビゲーション: モバイルでは画面が小さいため、簡単で直感的なナビゲーションを提供します。例えば、メニューをハンバーガーメニューにするなど、スペースを有効に活用します。
- ページの最適化: モバイルの読み込み速度が遅くなると離脱率が上がるため、画像サイズやスクリプトの最適化を行い、スムーズにページが表示されるようにします。
これらの失敗を避け、改善策を実施することで、ランディングページの効果を最大化し、CV獲得率の向上を実現できます。成功するランディングページは、シンプルで明確、そして使いやすいことが基本です。
成果向上ランディングページ作成のための効果的な戦略
ランディングページの成果を最大化するためには、効果的な戦略を取り入れることが重要です。ここでは、SEO対策、ソーシャルプルーフ、リマーケティングを活用する方法について解説します。
SEO対策の重要性
ランディングページが検索エンジンで上位に表示されることは、アクセス数を増やし、成果を向上させるために非常に重要です。SEO(Search Engine Optimization)対策をしっかり行うことで、ターゲットオーディエンスが自然にアクセスできるようになります。
改善策:
- キーワード最適化: ランディングページの内容に関連するキーワードを選定し、ヘッドラインや本文、メタディスクリプションに適切に組み込みます。これにより、検索エンジンに適したコンテンツを提供できます。
- 内部リンクの活用: 関連するページやコンテンツへのリンクを組み込み、訪問者がさらに深くページを閲覧できるようにします。
- モバイルフレンドリーな設計: モバイル端末での検索利用が増加しているため、モバイル対応にすることで、SEO評価が向上します。
ソーシャルプルーフの活用
ソーシャルプルーフ(社会的証明)とは、他の人々の評価や体験が、製品やサービスの信頼性を証明する手段として活用されます。ランディングページにソーシャルプルーフを活用することで、訪問者の信頼感を高め、コンバージョンを促進できます。
改善策:
- 顧客の声やレビュー: 実際のユーザーからのポジティブなレビューや評価をページに掲載することで、訪問者に製品やサービスの信頼性を伝えます。
- 導入事例の掲載: 成功事例や導入企業名を掲載することで、ターゲットオーディエンスに対して信頼感を提供できます。
- SNSでのシェア数やフォロワー数: ソーシャルメディアでのシェアやフォロワー数を表示し、人気や評価を視覚的に伝えることができます。
リマーケティングの活用
リマーケティングは、一度訪問したユーザーに対して再度広告を表示する手法です。ランディングページにアクセスしたユーザーをターゲットにリマーケティングを行うことで、再訪問を促し、コンバージョン率を向上させることができます。
改善策:
- ターゲット広告: ランディングページを訪れたユーザーに対して、関連する広告を表示することで再度ページに戻る動機を提供します。広告の内容は訪問したページの内容と関連付けることが重要です。
- メールマーケティングの活用: ランディングページでメールアドレスを取得し、後でフォローアップメールを送ることも効果的なリマーケティングの一環です。特典や割引を提供することで、再度購入やアクションを促進できます。
これらの戦略を取り入れることで、ランディングページのパフォーマンスを最大化し、より高い成果を上げることが可能です。SEO、ソーシャルプルーフ、リマーケティングの三つの要素を上手に活用し、ユーザーの信頼を獲得し、最終的にコンバージョン率の向上を実現しましょう。
まとめ
効果的なランディングページを作成するためには、明確な目的設定、魅力的なヘッドライン、説得力のあるコンテンツ、視覚的な要素のバランスが重要です。ユーザーの行動を促すための強いCTA(コール・トゥ・アクション)を配置し、信頼性を高める要素(証言や実績)も忘れずに。これらを組み合わせて、成果を引き出すページを実現しましょう。