1. はじめに
ウェブサイトを訪れたユーザーがすぐに離れてしまうことは、コンバージョン率低下や機会損失につながります。ユーザーが快適にサイトを利用し、再訪問したくなるようなウェブサイトを制作するには、デザインと機能性の両立が重要です。本記事では、ユーザーを引きつけるための具体的な制作ポイントを解説します。
2. デザインの基本:第一印象を決める
なぜデザインが重要なのか?
- サイト訪問者の**75%**は、サイトの信頼性をデザインで判断すると言われています。
- 見やすく魅力的なデザインは、滞在時間の延長につながります。
実践ポイント
- シンプルで直感的なデザイン
- 色やフォントを統一して、視覚的に分かりやすい構成を目指す。
- 例:メインカラーを1~2色に抑える。
- 視覚的な階層を作る
- 大見出し、中見出し、本文のレイアウトで情報の優先順位を明確に。
- レスポンシブデザインを採用
- スマートフォンやタブレットでも見やすいレイアウトを実現する。
3. 機能性の追求:ユーザー体験を向上させる
機能性とは?
- ユーザーが求める情報や機能に素早くアクセスできること。
実践ポイント
- ページの読み込み速度を最適化
- サイトが遅いと離脱率が高くなります。
- ツール:Google PageSpeed Insightsで改善ポイントを確認。
- 方法:画像圧縮やキャッシュ利用を導入。
- 分かりやすいナビゲーションを設置
- メニューバーは簡潔で、ユーザーが迷わないようにする。
- 例:「ホーム」「サービス」「お問い合わせ」など主要リンクを明確に。
- 検索機能を設ける
- 大量のコンテンツがある場合、検索バーを設置してユーザーが目的の情報を探しやすくする。
4. 信頼性を高めるコンテンツ作り
なぜ信頼性が必要なのか?
- ユーザーは、信頼できるサイトを再訪問したり、購買行動を起こします。
実践ポイント
- 実績やレビューを掲載
- ユーザーが安心できるよう、具体的な実績や顧客の声を表示する。
- 顔が見える運営者情報
- 「運営者情報」「会社概要」ページを設ける。
- 写真付きのプロフィールで信頼感をアップ。
- 常に最新情報を提供
- 更新頻度を保ち、ユーザーが「情報が古い」と感じないようにする。
5. インタラクションでユーザーを惹きつける
なぜインタラクションが重要なのか?
- 動的な要素がユーザーを楽しませ、サイトへの関心を高めます。
実践ポイント
- ホバーエフェクト
- メニューやボタンにカーソルを合わせたときに色や形が変わる効果を設定。
- アニメーションを活用
- 過剰にならない程度にスライダーやフェードインを使って視覚的な魅力をアップ。
- チャットボットの導入
- ユーザーの疑問や問題をリアルタイムで解決。
6. 継続的な改善と分析
サイト改善は継続がカギ
- ユーザーの行動データを分析し、必要な変更を加えることが重要です。
実践ポイント
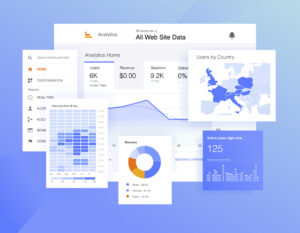
- Google Analyticsでユーザー行動を確認
- 滞在時間が短いページや離脱率の高いページを特定し、改善を図る。
- ABテストを実施
- デザインやCTA(行動喚起ボタン)の効果を比較し、最適なものを選ぶ。
- ユーザーフィードバックを収集
- フォームやアンケートを設けて、直接意見を聞く。
7. まとめ
ユーザーが離れないウェブサイトを作るためには、デザインと機能性の両方を意識した制作が欠かせません。本記事で紹介したポイントを実践し、ユーザーに愛されるサイトを目指しましょう。ウェブサイトは一度完成したら終わりではなく、継続的な改善が成功への近道です!